Combining a scripting language such as Python with Anaplan can provide you and your team greater flexibility and functionality in your planning journey. If you've never used Python before, or want to check out some different ways and use cases of Python and Anaplan, look no further—this series of articles will introduce just that.
Before we jump into all that, we need to set ourselves up for success by configuring our Python environment. This is just one possible method of configuration.
Assumptions/Pre-Requisites:
* You're running a relatively recent version of Windows (this guide was written with Windows 10 in mind, but should be fairly standard across recent versions of Windows). Apologies Mac and Linux users (although if you're running Linux, I hope you will manage).
* You have the ability to install things onto your machine, or you can get your IT administration team to help.
Installing Python
We'll begin by installing a version of Python onto our computer. The latest version of Python can be found on their official website here: Download Python | Python.org and is currently 3.9.2. There are some differences between Python 2 and 3, so recommend installing a version (recent) of Python 3 if you're a beginner and don't need to support any legacy Python scripts.
Depending on your organization's IT policies, you may need either an administrator to assist or have this installation packaged into a relevant software deployment package. One thing you will want to watch out for is ensuring that the installation directory is added to your system path - this is an option in the installation step itself.
Rather than go too detailed into these installation steps, please refer to the official documentation for further installation steps: 3. Using Python on Windows — Python 3.9.2 documentation.
Installing a Code Editor (Visual Studio Code)
Technically, you could stop here and start writing your own .py scripts and running them through the Python instance installed onto your computer. However, when starting out, it's useful to have a more feature-enabled code editor, that will allow us to effectively store, manage, debug and run our code. One such code editor is Visual Studio Code, which can be installed for free here: Visual Studio Code - Code Editing. Redefined.
This does not need administrator privileges to run, so should install under your local profile directly. However, VS Code needs a few extensions to really shine.
- After the installation has completed, open VS Code.
- Go to the "extensions" tab (the Tetris-looking icon on the left-hand pane).
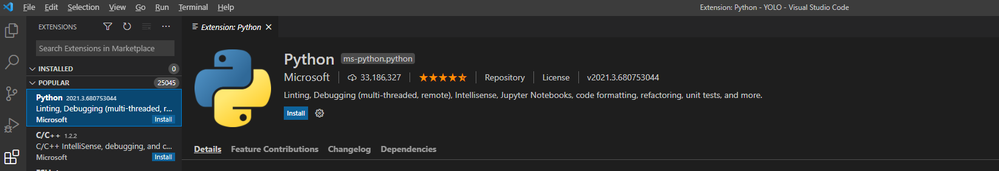
- Search for "Python" and install this extension.

You're now ready to configure your Python environment!
Configuring Your Virtual Environment
When working with Python projects, it is best practice to set up a "virtual environment" rather than using the globally installed environment. Luckily, this is pretty easy to do and explained well in-depth here.
In short:
- Create a folder where you want to store your project and open this folder in VS Code.
- Open a new terminal window in VS Code, and type the following command:
python -m venv .venv
This will create a new sub-folder called ".venv" which will store your virtual environment.
- Press "CTRL+P" to open your command palette, and type in ">Python: Select Interpreter" and select this option (see screenshot 1).
- Select the option which has the path ".\.venv\Scripts\python.exe" (see screenshot 2).
- This is the path to your virtual environment setup, where as the "C:\Python..." one is our global environment.
- Note: the version number is different because I have Python 3.7.4 installed rather than Python 3.9.0. If you installed a specific version of Python, select that one.
- Open another new terminal window (see screenshot 3), by selecting (1) option in the toolbar called Terminal, and then clicking New Terminal (or the shortcut Ctrl+Shift+`)
- The virtual environment will activate, and you should have a (.venv) prefix to the terminal lines. (see screenshot 3a)
- If the virtual environment is still not activated, you can manually run the Activate script by running the command .\.venv\Scripts\activate in your terminal.
Screenshot 1:

Screenshot 2:

Screenshot 3:

Screenshot 3a: (note the (.venv) in green at the start of the line)

You're (almost) done!
To test that this has all been configured properly, in the same terminal window, enter the command:
pip install requests

Once this command completes, navigate to the file explorer in Visual Studio Code (icon labeled 1). Drill down into the ".venv" folder (this was automatically created when we ran the virtual environment setup command) and then further into "Lib" and then into "site-packages". In this list of folders, there should be a folder there called "requests".

Since we'll be making API calls using Python, we will need to install an extension library called "requests". pip is a package management system for Python and will be heavily utilized. The next article will go further into what pip is, why it's useful, and how we'll continue to use it for extending our scripts.
Coming Up
Now that we have our Python virtual environment configured, and our first package installed (requests), we can now get ready to write the first script that will help us do some workspace and model management. Stay tuned!