Do you remember the good old days when we used to play games like Solitaire, Minesweeper, Pin Ball, Checkers, etc in your big and bulgy desktop? Oh! Those were the golden times of youth, even though we cannot match the high-end technological development in graphics, storyline, real life game play, regular updates but the experience and nostalgia this game brings is priceless, even till date.
We wanted to relive this very own feeling and have tried to build a small replication of Minesweeper in Anaplan. Here is an overview on how to play and setup this game.
SETUP:
We will be needing 3 lists to make before starting to work on the game modules.
1 list would be needed for the row headers and 1 for the column headers. We used only 8 members in both the lists as we only wanted an 8x8 grid but you can make these lists as longer as you would want. The final list would again be index list. This will contain numbers from 0-9 and will be used to save different grids for different indices.
MAKING THE GAME:
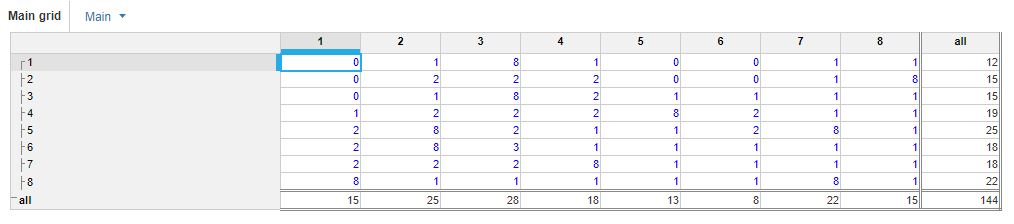
Step 1 – Make a module where we can store the main grid of the game (the one that will be played by the end user at a given moment), this can be done using an action button where we can upload multiple 8x8 grids from a module that has all the grids saved in advance. Only the row and column header lists would be used in this module.

Step 2 – Make a Boolean formatted module for the end user which can be published in the UX page for the user to interact and play. The dimensions will be the same as the main grid.

Step 3 – Apply Conditional Formatting using the main grid on the input line item, so that when the user clicks on the Boolean they are able to see the bomb inside the cell. Different colours will represent different numbers that pop up when you tap a cell in a regular minesweeper game. You can provide the key for the same on the UX page.

Step 4 - Apply DCA to lock the input once the player lands on the bomb, opens a cell or wins the game by opening up all the cells that do not have a bomb.
Additional features that can be added to make the game more interesting :
- Scoreboard
- Emoticon that showcases dynamic image of the gameplay. E.g, Happy face if the player wins or a sad face when they lose.
- Rules Grid


Step 5- Player might get bored by playing the same grid again and again so, make another module using all the 3 lists and making 10 different 8x8 grids to play on. We used the scoring system to import different grids each time the action runs to restart the game. We take the last digit of the score to decide which grid to import next.
Enjoy the game and do share your high scores!