That would be nice if I, as a model builder, will be able to diasable hierarchy level shift:

Now I want to describe my problem.
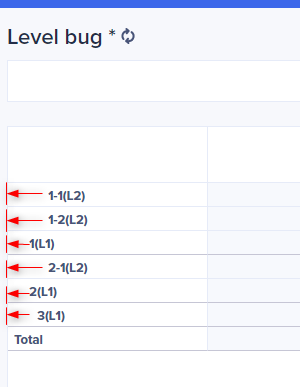
Suppose, there is a simple list with various levels in one:

No parent hierarchy:

This is required to have proper calculations on summaries.
After selecting a module with this list appied on a Board this module with hierarchy will have the following view:

Business requirements say they don't want to see Total and item "2(L1)" so I am hiding it:

As you can see that all three L2 elements visually are nested under 1(L1).
Additionally the requester wants to see the items in different order (move the 1(L1) to the bottom):

As you can see in the end we have visually wrong order of the list.
The requester knows the elements by name, but the shifting in levels can be confising for him.
Would be good if I could have an option to disable this shift in items Show/Hide settings.
I find it useful not only in my (pretty rare) use case, but also when you need only the lowest level of your hierarchy, but then you have ]more than 2-3 levels and/or the list items names are too long thithe result can look pretty odd and wasting visual space:

Kirill