
Anaplan’s UX has evolved a lot since its release, as additional features are being added to UX on a frequent basis. It is very important for us to keep up to speed with Anaplan's UX feature updates. Keeping that in mind, we are going to discuss one of the features specific to UX — custom views — and its comparison, module views (including default and saved views). As the name suggests, these are the views that can be customized on the fly while creating any card on the page of UX, whereas module views are the views that are created in the module of the underlying model that would include the default view as well as the saved view of the module.
So, which one should be used quite often?
To me, there is a clear winner by a huge margin and that is custom views. Most of the time you should be using custom views. As recommended by the Planual in Rule 4.01-02 Use Custom Views, module view should be used only in these two scenarios:
- When the same layout/view is being used in multiple cards. For example, if you want to create a grid card and a chart card based on the same view, it makes sense to use saved view of the module because you don’t want to create two custom views for two different cards.
- When columns with certain widths are needed.
Offerings and advantages of custom view over module view
1. Custom view offers rich color formatting options including two new color styles, i.e., border and morse along with background. Whereas module view has only one style, i.e., background.
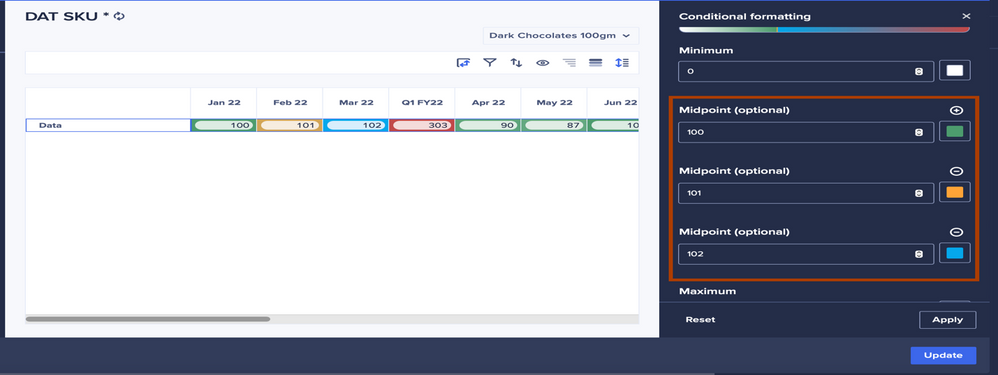
2. In custom view formatting options you can have as many midpoints as possible, which means you could have more than three color formatting options, unlike module views which restricts it to three.

3. With the help of one click, you can turn the summaries off of any dimension — including Time — in custom view. This feature is really useful because if you want to hide quarters, half years, or any summarized periods of Time in module view, you will have to use either the 'SELECT ITEMS TO SHOW” option in the model and manually select and deselect periods, or you could use boolean format filter to hide the summarized periods. This feature in custom view saves a lot of time and effort.

4. You can also select and deselect line items with the help of one click instead of using the 'Show' feature in module views, which becomes tedious if there are too many line items to be displayed on the page. It can become even more complicated when there is a need to show additional line item(s)on the published grid, which means you will have to go back to the module, reset the view, use the 'Show' feature again and save it or again use 'SELECT ITEMS TO SHOW.' Once all that is done, then it needs to be pushed to Prod environment.

5. You can Reorder anything in the custom view seamlessly by dragging the items up and down. Reordering line items or any dimension in the module view is a laborious activity and that becomes a model-level change. This means that if you reorder the list item in module view, it is going to be applicable to all the modules which use this list as a dimension. On the other hand, the beauty of reordering the dimension or line items in the custom view is that it doesn’t get applied to the underlying list yet fulfills the requirements for the end user.

6. Any cosmetic change or non-model building change in the custom view-driven card doesn’t come from the model and it doesn’t require you to push revision tag from Dev to Prod, whereas module views need the change to be pushed from Dev to Prod, even if it is a cosmetic change.
7. Finally, any change that is to be made to this view doesn’t require you to be a model builder. It only requires that you are a page builder. Whereas change to the module view expects you to be a model builder as well as page builder.
Key takeaways
With all these features available exclusively in the custom view of the UX, it is highly recommended to use custom views over module views (with a few exceptions given to module views). Custom views offer:
- Better color formatting.
- More conditional formatting points.
- Easier to hide summary levels.
- Quickly change line items.
- Simple reordering.
- No model ALM sync required.
- Done by page builder not model builder.
Do you agree with using custom views over module views? Leave a comment!