There are a lot of questions being asked about Anaplan's latest UX (formerly NUX) and its usage. Although there are fantastic recordings available on Community and enough material on Anapedia, the goal of this article is to provide valuable detail in the form of FAQs and analogies to support faster ramp-up for Anaplanners who are used to Classic dashboarding.
Before I deep dive into the topic, I want to provide an analogy in order to help you understand better.
Pages in UX = Dashboard in Classic
We don’t say Dashboard in UX. Instead, we call it a Page— but that is just terminology. You can call it Dashboard as well.
Cards in UX = Dashboard Grids/Views in Classic
There are multiple types of cards in UX. Let’s understand these
- KPI – Use this card if you want to emphasize the importance of any data point/field/KPI.
- Grid – Use this card if you want to publish the entire/customized grid from the model.
- Chart – Use this card if you want to publish charts.
- Text – Use this card if you want to write anything on Pages.
- Image –Use this card if you want to add an image on Pages.
- Field – Use this card if you want end users to input data on Pages.
- Action – Use this card if you want to publish actions on Pages.
App in UX = No specific term in Classic
App is a collection of Pages in UX. Every Page will have one specific underlying model, meaning all the Cards on one Page will come from a single model only. In this way you can have 10 Pages having 10 different underlying models, giving UX a unique feature of connectedness.
Publish in UX = Save & Exit in Classic
You can use “Publish” as soon as you make changes on Pages in order to save these changes.
Categories in UX = Functional Areas in Classic
This one doesn’t have to be literal, but the meaning remains the same.
Link to the Page in UX = Go to New Dashboard from Current Dashboard in Classic
This link will allow you to go to the new page when clicking on it. It is equivalent to the Open Dashboard feature on another dashboard in Classic.
Before we go into the FAQ section, here is a brief background about Pages.
There are two types of Pages—Board Page and Worksheet Page. There is an architectural difference between these two Pages meaning the way Boards look are different than the way Worksheets look. There is an excellent article on Community for that document situations/scenarios under which these two types can be used. Check out 'Board Page vs Worksheet Page?'.
Here is the summary:

Let’s begin our FAQ section on UX
Q: How do I create an app and a page within an app?
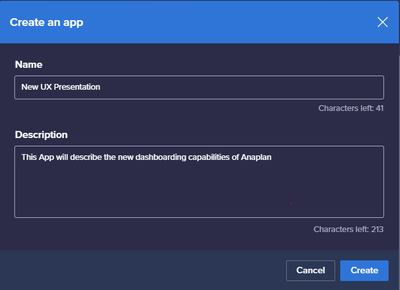
To begin, you need to be a page builder to create a page or an app in UX. Only having Workspace admin rights doesn’t grant you page builder access. Please ask your tenant administrator to grant you page builder access. Once you have access to it you can go to Apps on your Home Screen and click on the button “Create an app”. Please give your app a name, and you can also write a brief description about your app.


Creating an app is just like creating a model. It is hollow from within until you start creating Pages within it like the way you create modules within a model.
Once you are done creating an app you will have to start creating Pages within it. Click on “Create a page”.

As soon you create a page, the below window will pop up where it will ask for few details.

Should it be a Board Page or a Worksheet Page? — Please refer to the initial section of this article.
Name of the Page—As per the requirement.
Underlying Workspace of this Page —Source Workspace.
Underlying Model of this page —Source Model in the above workspace.
Category—Functional area within the UX. Categories have to be created before we start organizing the Pages.
Let’s go ahead and create a Board Page. This is the first look of your page.

There are seven options of cards given to you, as highlighted earlier. For explanation purposes, let’s take Grid card and try to fill this page with a grid—but the exercise of designing the page remains the same for all seven cards.
You can double click on the Grid Card, or else you can drag Grid card towards left on to the main panel of the screen. This is how your Board Page will look like.

Click on the “Configure grid” button to go to the source module. You can take the source data in two ways:
- Custom Views: These are Modules from the source model which can be customized within UX. For example, you can pivot your dimensions, Hide & Show your Line items, Select Levels of dimensions, do conditional formatting, and sorting.
- Module Views: These are the modules and saved views from the source model itself. If you choose Module views it will take the view as is and will not allow you to customize it in UX.

Click on any view, and this should be the look of your page.

You can change the Title of this page from Card Designer section.
You can allow or restrict users to input/edit the data on the page. Please remember that this is an additional security measure on UX, and it also respects all the security considerations that have been made within the model like Model Roles, Selective Access, and Dynamic Cell Access.

Congratulations! You have set up your first page within the app.
Q: How do I navigate from one page to another?
There are two ways:
1. You can do that by clicking on the dropdown of your second tab, and looking for your page.

2. If you want to navigate from one page to any other specific page without taking the #1 approach, this is another approach.
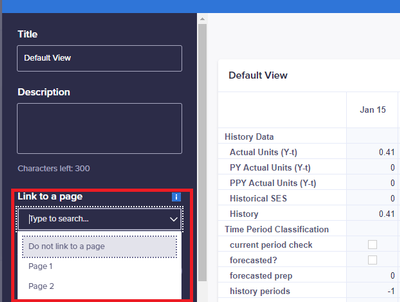
Let’s say you want to move from Page 1 to Page 2. All you have to do is Link your Page 1 with Page 2 in designer section. In our case choose Page 2 from the dropdown and update your Page 1.

On your Page 1 screen, you will see the blue inked link get created. You can click on it and it will take you to Page 2 directly.

Q: How do I publish a pick list on the page?
This can be achieved by using FIELD card. Use your FIELD card and pick a module where your List formatted Line item is staged. You can use as many Line items as you want to publish from the specific module. Here is an example when I selected Role line item:

Note: You will have to refresh the page in order to see the changes, just the way you were doing in the Classic dashboard.
Q: What is the function of Card Template Library?
You can save your cards in a card template library and can reuse these cards in any of the Pages.
Q: How can I change the source Model of an App?
Since there is no ALM available in NUX yet and you want to connect your app to Production environment instead of Dev environment, there are two ways you can do it.
- Go to your App -> Manage this app -> Manage Models ->Change Workspace & Change Model


There are three other options as well under “Manage this app”.
Edit Properties—If you want to rename your app and change/add/delete the description.
Show Models—How many models are being used to make this app?
Delete app—You can delete the app.
- Go to Your App ->Click on Ellipsis (three dots) against each page -> Change model


Q: Can I retrieve my app if it has been deleted accidentally?
Yes, you can do that. Click on the Home Page of Apps. Go to “Manage apps” on Top Right Corner of your screen and Click on “Restore deleted apps”.

Note: You can restore the apps within 90 days of the date of deletion.
Q: Can I work on a page without giving access to other page builders until I finish working on it?
Yes, you can do that. All you have to do is make your page a personal page and then convert that personal page to app page once you are done. Your personal page will be deleted once you convert it into app page.

Once you publish personal page, navigate to the ellipsis on the top right corner and click on “convert to app page”.

Q: Is it possible to move Pages across apps?
Yes, you can move Pages from one app to another, but this movement is based on push mechanism and not the pull. So you will have to initiate the movement from source app.
Go to Your App ->Click on Ellipsis (three dots) against each page -> Move Page -> Select the target App

Note: Page will be deleted from the Source app and will be moved to Target app.
Q: Can I create a personal copy of the page?
Yes, you can do that. Go to your page, navigate to the ellipsis, and click on 'save personal copy'.

Q: Can I open source module from the page?
No. You can open the source model but there is no way to open the source module from the page directly, as of today. You can get to know the name of the source module though.
Click on the ellipsis on the top right side of the card, and you should be able to see the Source Module.

Q: How can I refresh my page?
There is a little icon on the top left side of your screen, just next to the name of your page.
